在网上下了一个在原thinkphp分页类基础上添加了多种样式的分页类,但是项目要使用ajax分页,所以在它的基础上做了一点小改动,以支持ajax分页
类文件及css文件下载
演示代码
/Lib/Action/test2Action.class.php
PHP代码
- <?php
- class test2Action extends Action{
- public function index()
- {
- $this->display();
- }
- public function ajax()
- {
- if($_GET[‘do’]==‘list’){
- $_GET[‘page’]=$_POST[‘page’];
- $perapective_=D(‘Perapective’);
- import("@.ORG.Page"); //导入分页类
- C(‘PAGE_NUMBERS’,’10’); //Discuz分布是显示前后共10页的按钮
- C(‘VAR_PAGE’,‘page’);
- C(‘AJAX_FUNCTION’,‘getlist’);
- $total = $perapective_->count();
- $p= new Page($total,5);
- if($data=$perapective_->findAll(”,”,‘pid desc’,$p->firstRow.‘,’.$p->listRows)){
- $status=0;
- $info[‘page’] = $p->show();
- $info[‘style’]="manu";//分页样式
- }else{
- $status=1;
- }
- $this->ajaxReturn($data,$info,$status);
- }
- }
- }
- ?>
前台模板文件:
XML/HTML代码
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title>ajax测试</title>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
- <SCRIPT LANGUAGE="JavaScript" src="/public/js/jquery.js"></SCRIPT>
- <style>
- body{font-size:12px;}
- a:link,a:visited,a:active{ color:#000; text-decoration:none;}
- a:hover{ color:#87B600; text-decoration:none;}
- #box{margin:20px auto;width:600px;border:1px solid #E6E6E6}
- #menu{clear:both;float:right;}
- #menu ul{list-style:none;clear:both;}
- #menu ul li{float:left;margin:3px;width:70px;text-align:center;}
- #listbox{margin:10px auto;width:580px;display:none;}
- #listbox ul{list-style:none;}
- #listbox ul li{color:blue;padding-top:10px;}
- #page{clear:both;text-align:left;padding-left:35px;}
- .clear{clear:both;}
- </style>
- <link rel="stylesheet" type="text/css" href="/public/css/style2.css" />
- </head>
- <body>
- <div id="box">
- <div id="menu">
- <ul>
- </ul>
- </div>
- <div id="listbox"></div>
- <div class="clear"></div>
- </div>
- <SCRIPT LANGUAGE="JavaScript">
- <!–
- function getlist(page){
- url="/test2/ajax/do/list";
- var html="";
- $.post(url,{page:page},function(data){
- list=data.data;
- page=data.info.page;
- style=data.info.style;
- status=data.status;
- if(status==0){
- html+="<ul>";
- for(var i = 0; i < list.length; i++){
- html+="<li>"+list[i].title+"</li>"
- }
- html+="</ul>";
- html+="<div id=‘page’ class=‘"+style+"’>"+page+"</div>";
- }else{
- html+="无数据!";
- }
- $("#listbox").html(html);
- $("#listbox").show();
- },"json");
- }
- getlist(1);
- //–>
- </SCRIPT>
- </body>
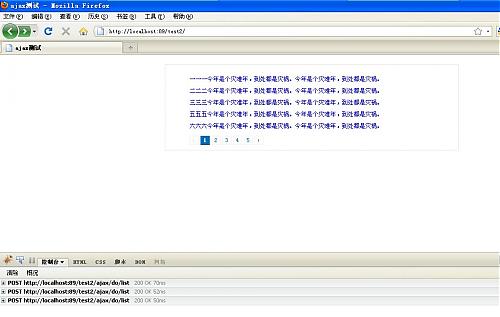
效果图

真不错。参考你的写成功!
但是放到官方实例去
C(‘PAGE_NUMBERS’,’10’); //Discuz分布是显示前后共10页的按钮
C(‘VAR_PAGE’,’page’);
C(‘AJAX_FUNCTION’,’getlist’);
这几行代码是什么意思?请教一下
@jkb23: 每一个是每页的个数,第二个是post/get传递页码的参数名,第三个是ajax对应的函数名
我试了 为什么不成功呢 那个更改后的page.class.php是将原来的page.class.php覆盖吗
请博主指教!
不好意思,时间隔得太久! 代码不覆盖的话,应该也是行的,找到导入位置就好,
think you !!