官方地址:
www.codeblocks.org
www.wxwidgets.org
第一,下载安装codeblocks8.02+中文包+svn最新版
先从codeblock官网下载8.02安装版,为了方便可以下载codeblocks-8.02mingw-setup.exe
然后下载中文语言包(放到codeblocks安装目录下/locale/zh_CN/)
zh_cn_lc_messages_codeblocks.mo
下载svn最新生成包,在论坛中下载,以便升级codeblocks到最新版本
http://forums.codeblocks.org/index.php?PHPSESSID=e09f1b37d64d0f1ab1b44110c0c9be85&board=20.0
最后在windows高级属性里加上path变量。例如:D:\CodeBlocks\MinGW\bin (安装在D盘根目录下面)
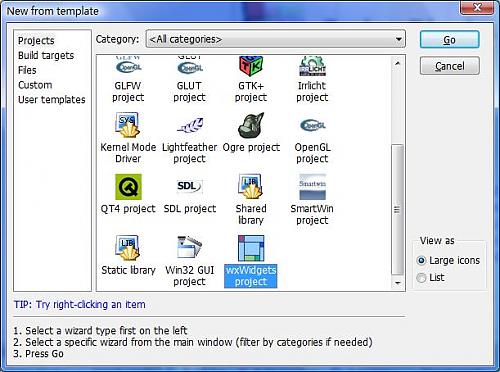
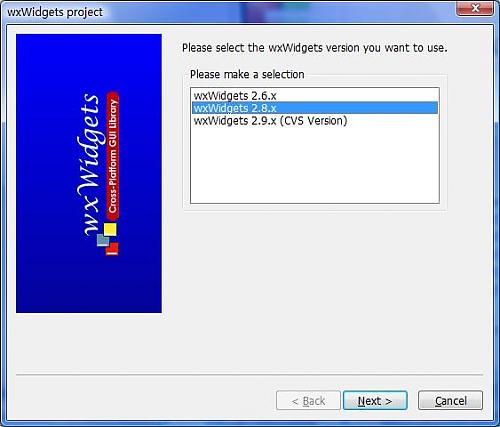
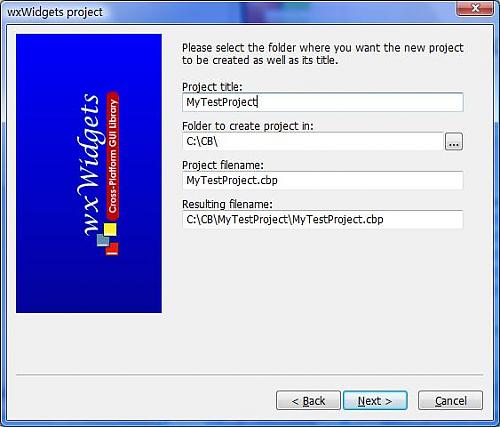
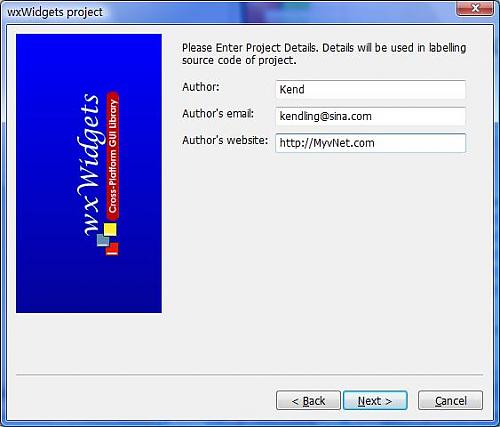
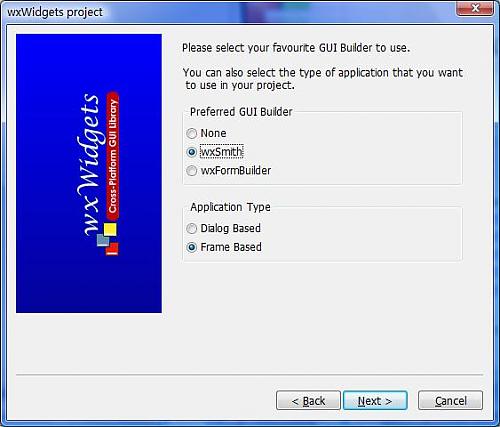
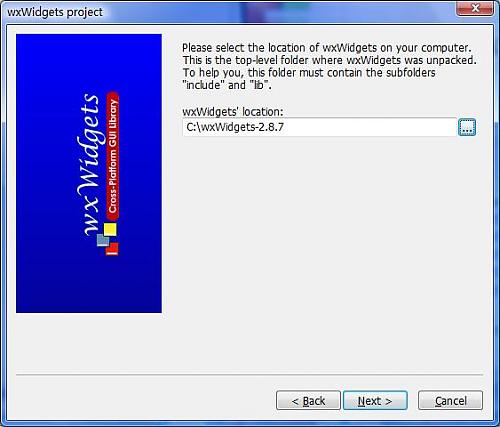
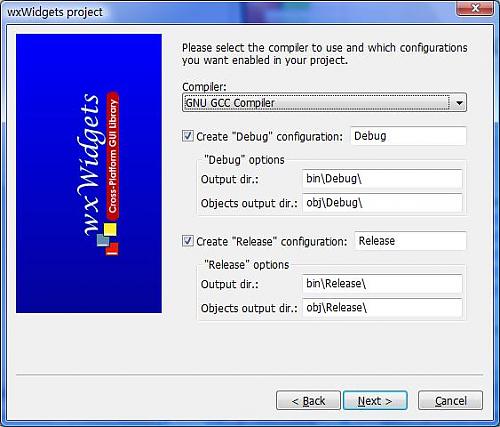
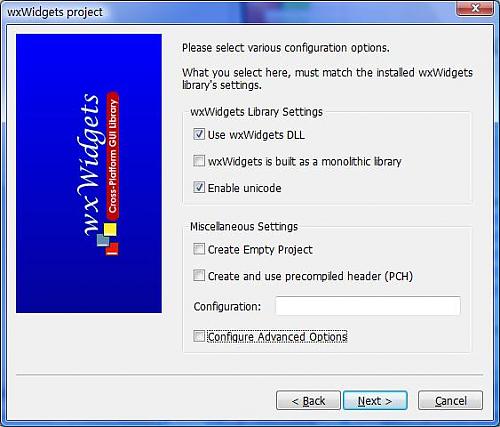
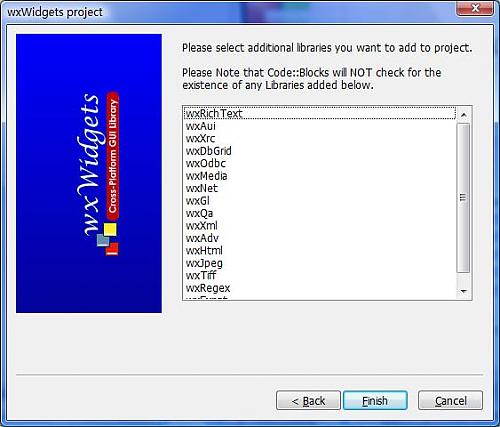
第二步,下载安装wxwidgets最新版本
在cmd中进入wxwidgets安装目录下的\build\msw 目录中
执行二条编译命令(注,如果提示mingw32-make不存在的话,请注意上面的path是否设定成功)
mingw32-make -f makefile.gcc BUILD=release SHARED=1 MONOLITHIC=0 UNICODE=1
mingw32-make -f makefile.gcc BUILD=debug SHARED=1 MONOLITHIC=0 UNICODE=1
编译的时间会有些长,耐心等待!